티스토리 탈퇴 후 처음으로 다시 시작하는데
스킨은 뭘로 해야 될지 기능은 뭐가 있는지
차근차근 알아보기로 했다.
'조바심 내지 않기!'
일단!!
1. 스킨 설정하기
'수익형' 블로그에는 북클럽 Book Club 스킨을
많이들 사용하고 있고 추천도 많이 한다.
이유는 「직관적」이기 때문이라고 한다.
한눈에 모든 걸 바로 볼 수 있다.
실제로 반응형 스킨으로 적용했을 땐
왼쪽에 三 이걸 눌러야 카테고리가 보였는데
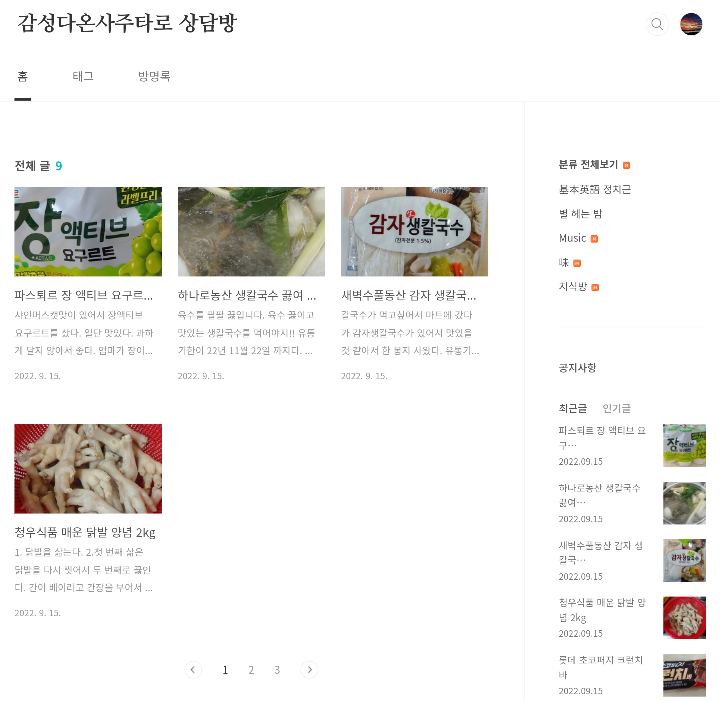
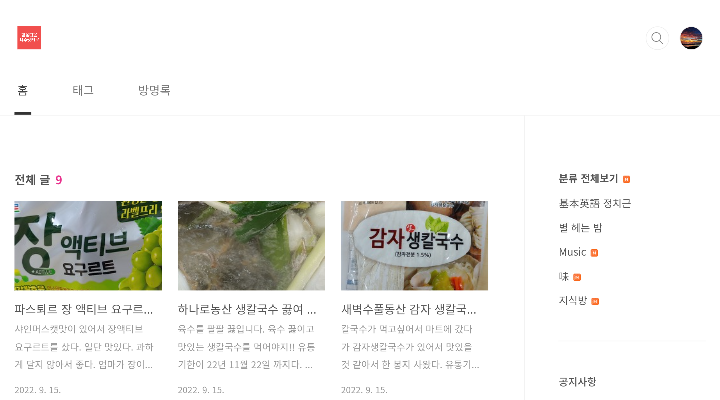
북클럽 스킨으로 적용하고 보니
왼쪽에 사진+글 내용, 오른쪽에 카테고리,
태그, 방문자 수가 바로 보인다.
아래쪽엔 인스타그램, 유튜브 링크도 같이 있다.
훨씬 보기 쉽고, 보기에도 좋았다.
아주 만족★★★★★
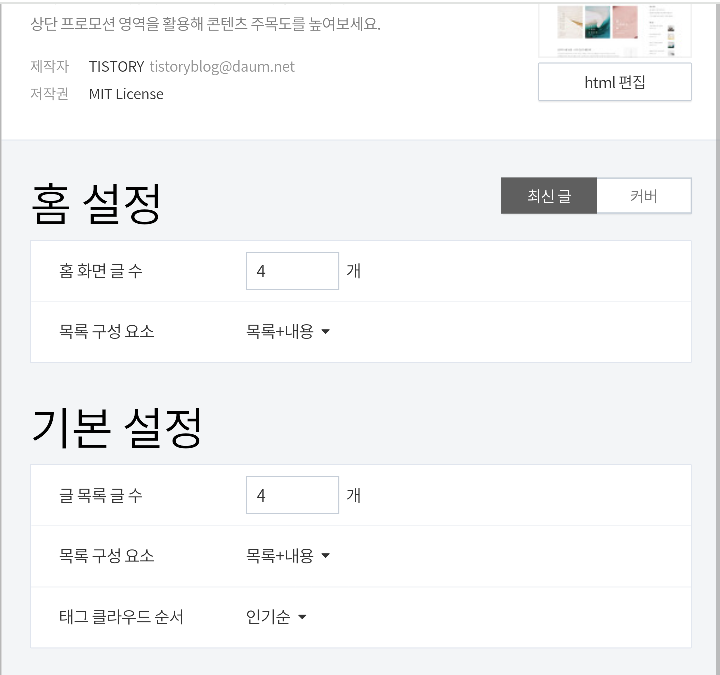
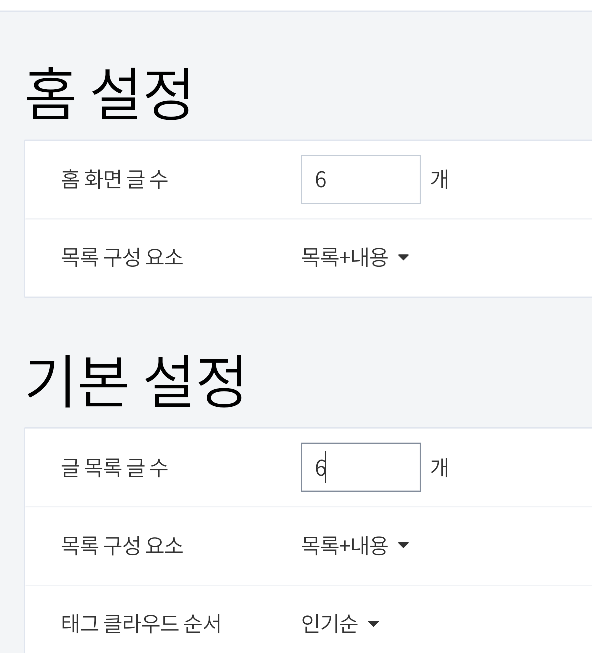
아래는 스킨 편집 화면에서 설정하는 방법이다.

PC버전으로 보게 되면 4개로 보이는데
구도상으로 보기가 좋지 않다.
6개로 맞추고 싶어졌다.

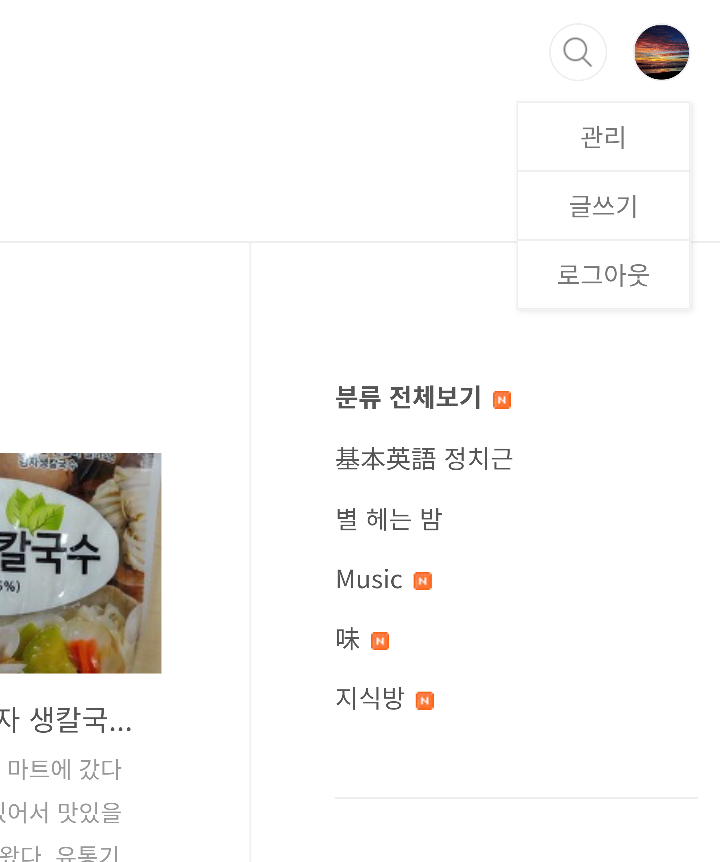
오른쪽 상단에 이미지를 누르면
관리, 글쓰기, 로그아웃이 보이는데
'관리'를 누른다.

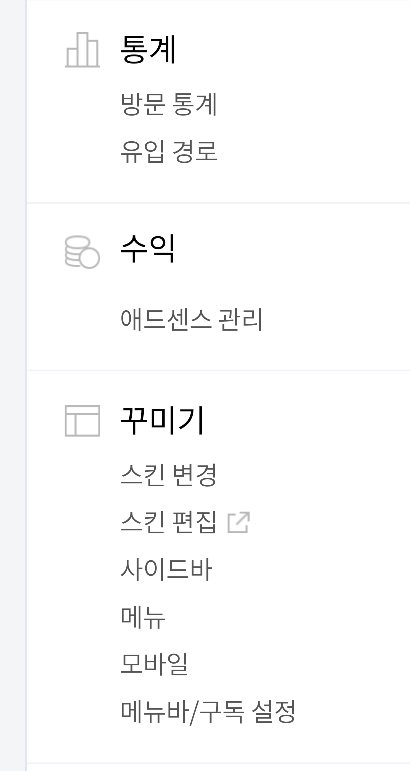
왼쪽에 여러 항목 중 꾸미기의 '스킨 편집'을 누른다.
스킨 변경 누르고 화면에서 편집을 눌러도 된다.


4개를 6개로 수정하면 된다.
아래는 더 알아봤다.

인스타그램, 유튜브 링크를 넣으면 된다.


푸터 문구 1, 2는 블로그 화면 왼쪽 하단에 나오는
문구인데 보기 싫어서 변경해 보기로 했다.

푸터 문구 1, 2에 상담 문구를 넣고,
추가 설정 로고를 변경해 봤는데
별로여서 삭제를 했다.

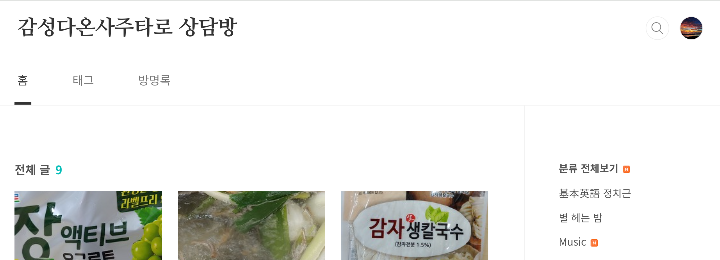
로고를 넣으면 왼쪽 상단에 뜬다.

취소하면 원래 모습으로 되돌아 온다.
뭐든지 다 적용해보는게 제일 좋다.

왼쪽 하단 푸터 문구1, 2와
오른쪽 하단 인스타그램, 유튜브 링크가
적용되어 로고가 생겼다.
드디어 원하던 모습으로 설정이 끝났다.
'지식' 카테고리의 다른 글
| 트위터 탈퇴, 계정 비활성화 (0) | 2022.09.30 |
|---|---|
| 유튜브 짧은 동영상 Short 15초, 60초 선택 하기 (0) | 2022.09.21 |
| 티스토리 댓글 설정 (0) | 2022.09.18 |
| 티스토리 블로그 구글 서치 콘솔 속성 추가, RSS, 사이트 맵 등록 하기 (0) | 2022.09.17 |
| 티스토리 블로그 네이버 서치어드바이저, RSS, 사이트맵 등록 하기 (0) | 2022.09.15 |




댓글